 Page d'accueil
Page d'accueil
Traitement des alternatives linguistiques dans un site multilingue
Lorsque le temps est venu de créer un site Web multilingue, plusieurs options s’offrent à nous au niveau de la gestion de l’interface usager et de l’organisation des contenus. Dans cet article nous allons étudier les différentes façons de présenter les alternatives linguistiques et d’exposer les contenus par le biais des URL.
Introduction
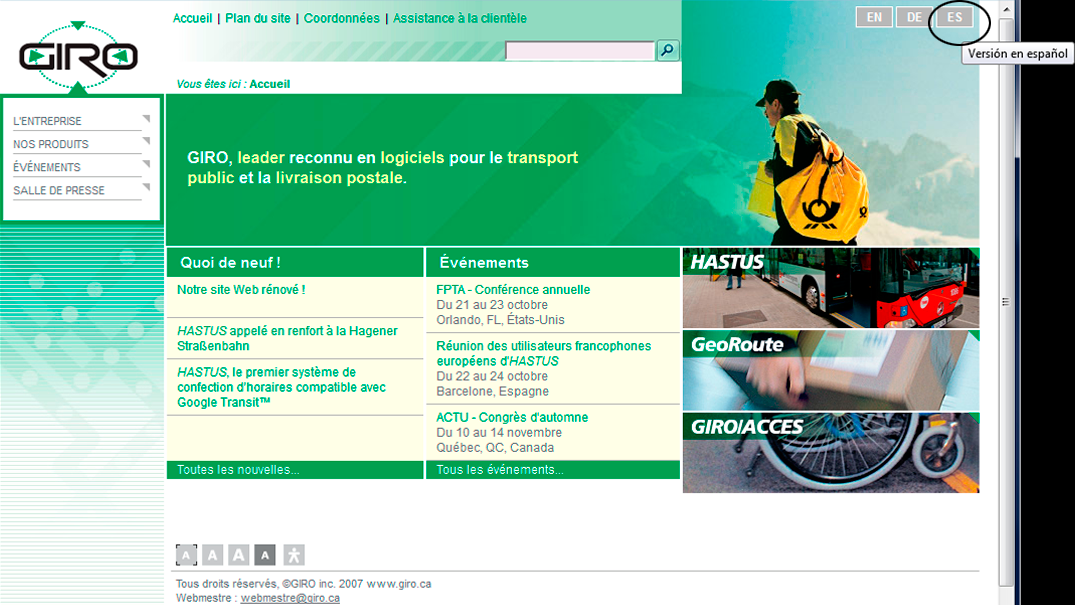
Cet article a été rédigé en novembre 2006, mais les images ont été ajoutées en 2014. Celle de la Figure 1 est une capture d’écran de la page d’accueil du site XMLfr.org et a été prise le 29 juillet 2014 avec la permission de son éditeur que nous tenons à remercier. Celle de la Figure 2 a été prise sur l’archive du 12 octobre 2007 du site Web de GIRO sur Internet Archive.
Certains concepteurs de sites font parfois l’hypothèse que les internautes arriveront sur leur site Web par la page d’accueil. Si un site contient beaucoup de contenu et que ce contenu est disponible sans authentification, les gens y accèderont par des moteurs de recherche ou sinon par des hyperliens qui auront été forgés par d’autres pour arriver directement à un contenu donné.
Si une langue promeut mieux un ensemble de contenu qu’une autre et que celle-ci n’est pas la langue de prédilection d’un internaute, les chances sont relativement élevées que celui-ci n’arrivera pas sur une page de contenu dans sa langue de prédilection même si cette version du contenu est disponible. C’est là que l’alternative linguistique s’avère utile.
L’alternative linguistique peut aussi être utile pour un internaute qui, par exemple, préfèrerait le français mais saurait que la version originale du contenu est en anglais. Si jamais un questionnement se posait, l’internaute pourrait aller consulter la version originale. Dans notre exemple l’anglais n’est pas la langue de prédilection de l’internaute, mais dans ce cas exceptionnel, parce qu’il peut lire l’anglais, il voudra aller voir le contenu dans sa version originale car ceci risque d’être la version la plus fiable.
Contexte de travail
Nous parlons ici de sites qui sont plus dans la famille des sites de prose (qualifiés de document-centric par Ronald Bourret dans son article classique XML and Databases) à l’opposé des sites de données (qualifiés eux de data-centric) ou applicatifs.
Pour le bien de notre exercice nous allons d’abord faire l’hypothèse qu’il s’agit d’un site dont les alternatives linguistiques sont l’anglais et le français1. Lorsque vient le temps de prendre une décision sur la présentation des hyperliens pour l’alternative linguistique et l’organisation du contenu, nous devons établir si les versions linguistiques du site Web seront :
- Symétriques : chaque page dans une langue aura sa correspondance dans l’autre langue
- Asymétriques : une des langues comprendra l’ensemble du contenu, mais la ou les autres langues ne couvriront qu’une petite partie de ce dernier avec une structure soit semblable ou différente.
Le choix de l’une ou l’autre dépend des objectifs du site, des contraintes légales, de la culture de l’entreprise et des ressources allouées et disponibles.2
Présentation des alternatives linguistiques
Comment présente-t-on les alternatives linguistiques sur une page Web? Sur plusieurs sites de première génération, les développeurs de sites Web présentaient des drapeaux : le drapeau américain ou du Royaume-Uni pour la version anglaise, le drapeau de la France (ou parfois, au Québec, le drapeau québécois) pour la version française, etc3. Cette approche est fortement discutable car elle n’est pas juste. Mettre le drapeau de la France pour le français est un peu réducteur pour les autres pays de la francophonie comme la Belgique, le Luxembourg, le Québec au Canada, etc. Limiter l’anglais au contexte américain l’est tout autant.

C’est pour cette raison qu’il serait mieux d’utiliser soit des mots: « English », « Français », « Español ». Naturellement, le texte doit être écrit dans la langue de destination : « Deutsch » et non « Allemand » sur une page francophone pour faire un lien vers la version allemande de la page.

Lorsque le site est multilingue avec plus de deux langues, mettre
les textes pour les alternatives linguistiques peut prendre beaucoup
d’espace. Certains mettrons un menu déroulant avec les options
alternatives. Nous ne recommandons pas cette approche, car l’internaute ne
voit pas au premier coup d’œil toutes les alternatives possibles, dont, on
l’espère, une version dans sa langue de prédilection. Lorsque l’espace est
restreint, une approche imparfaite, serait de mettre les codes de langues,
par exemple « en », « fr », « es », « de », « pt » pour l’anglais, le
français, l’espagnol, l’allemand et le portugais. L’option des codes
linguistiques a l’avantage d’être compacte, par contre, elle sera moins
claire pour un public non averti. Pour adoucir un peu, nous pourrions
mettre un attribut title sur le lien qui dirait « consulter
la version française » ou « access English
Version ». Si on peut se permettre l’espace cependant, nous
recommandons les titres complets pour la langue.
<div id="outils-langues"> <span class="cacher">Contrôles linguistiques : </span> <a href="/en/index.htm" lang="en" title="English version">en</a> <a href="/de/index.htm" lang="de" title="Deutsche Version">de</a> <a href="/es/index.htm" lang="es" title="Versión en español">es</a> /div>
Au delà des boutons, nous pouvons aussi utiliser les balises
link prévues en HTML qui permettent à un agent une
négociation automatique de contenu en fonction des préférences
linguistiques de l’usager.
Scénario des hyperliens
Il est rare sur un site Web de voir plusieurs alternatives linguistiques cohabiter sur une même page. Ceci ne serait pas très pratique, car une grande partie du contenu de la page (au moins la moitié) serait d’un faible intérêt pour un internaute qui ne maitrise qu’une seule langue. C’est pour cela que les pages contiennent habituellement du contenu dans une seule langue et offrent une série d’hyperliens pour les alternatives linguistiques.
Page couverture
Il y a parfois une page qui sera une exception à la règle énoncée précédemment : c’est pour la page couverture d’un site4. Cette page ne contiendra typiquement que très peu de contenu et une série de liens pour les portes d’entrée dans chacune des langues. Au Canada, les choix sont typiquement le français et l’anglais.
Pour un internaute qui visite souvent un site, la page couverture peut s’avérer un clic de plus. Les développeurs peuvent éliminer ce clic en utilisant les fichiers témoins (cookies) pour amener à la version linguistique de prédilection de l’usager. En effet, dès que l’internaute choisit une langue à partir de la page couverture, ce choix est mémorisé dans un fichier témoin. Lors de la prochaine visite sur le site, si un choix avait été fait auparavant, on amène directement sur la page dans la langue choisie. Une autre approche, plus appropriée, consiste à négocier la version linguistique de la page d’accueil à livrer en fonction des préférences linguistiques que l’internaute aura mises dans la configuration de son navigateur.
Pages internes
La présentation des alternatives linguistiques à l’intérieur du site en soit mettra un lien vers l’alternative. Supposons que nous soyons sur une page de la version française du site, il y a deux approches typiques de mener à la version linguistique alternative (l’anglais, dans notre exemple):
- Un lien vers la page d’accueil de la version anglaise
- Un lien vers la correspondance anglaise du contenu français
La première approche est toujours facile à implanter pour le développeur car le lien est constant pour chaque page. Cette approche est loin d’être idéale pour l’internaute qui lui doit suivre les liens ou effectuer une recherche pour retrouver la correspondance dans sa langue. Cette tâche peut s’avérer fastidieuse si le contenu du site est le moindrement un peu volumineux. La deuxième méthode est donc préférable pour le visiteur du site Web lorsqu’un contenu est symétrique et peut s’implanter facilement ou plus difficilement dépendamment de la façon dont le contenu est organisé et des outils à la disposition des gestionnaires du site Web.
Lorsque le contenu est fortement asymétrique, l’alternative linguistique d’une page peut souvent ne pas être disponible. On peut alors être préférer d’adopter l’approche 1. Certains organismes opteront pour l’option 2 lorsque l’alternative est disponible et mettront un message disant que l’alternative n’est pas disponible si c’est le cas. Cette façon de procéder peut être frustrante pour un internaute dépendamment de la façon dont elle est présentée.
Cas d’exception
Même dans le cas où un contenu multilingue serait symétrique, il arrive qu’il ne soit pas désirable pour certaines pages de présenter une alternative. Il faut donc prévoir ce cas. Un exemple de ceci est par exemple avec des pages interactives. Prenons l’exemple d’un moteur de recherche : la page présentant le résultat d’une recherche avec des mots clés dans une langue donnée ne devrait probablement pas présenter d’alternative linguistique.
Organisation du contenu
Supposons que nous soyons dans le cas d’un site symétrique et que nous décidions que chaque page aurait un lien pour obtenir l’alternative linguistique. Comment organiser le contenu linguistique et par conséquent quels choix d’URL peuvent être envisagés? Prenons le cas du site d’un cabinet d’avocats pour la page de la liste des avocats par secteur et que le fil d’Ariane pour cette page soit : Accueil > Avocats > Par secteur.
Les choix suivants s’offrent :
-
En français :
/avocats/secteurs/index_fr.html, en anglais :/avocats/secteurs/index_en.html -
En français :
/fr/avocats/secteurs/, en anglais :/en/avocats/secteurs/ -
En français :
/fr/avocats/secteurs/, en anglais :/en/lawyers/sectors/ -
En français :
/index.jsp?cid=273&lang=fr, en anglais :/index.jsp?cid=273&lang=en -
En français :
/index.jsp?id=376, en anglais :/index.jsp?id=357
Le cas 1 a l’avantage pour le développeur de facilement avoir une
règle pour donner l’alternative. Si la langue de la page est le français
(extension fr), alors l’alternative linguistique est de prendre
le URL et de remplacer _fr.html par _en.html.
Cette méthode a l’avantage de permettre d’écrire un petit code JavaScript
qui mettra le lien vers l’alternative linguistique de façon automatique et
fonctionnera pour les agents pour lesquels le JavaScript est disponible et
activé. L’autre avantage est que si le site est géré par un outil qui
présente le contenu dans une structure de fichiers à l’image des URL, le
fichier HTML pour la version anglaise se trouvera à proximité du contenu
de la version française. Ces deux points sont bénéfiques pour la création
et la gestion du contenu à la main. Nous notons que les URL ont cependant
un biais linguistique : le français dans ce cas-ci. Pour un public cible
anglophone, ce n’est pas idéal pour la promotion du URL. De plus, ceci
diminue plus ou moins par deux le nombre de mots clés exposés aux moteurs
de recherche au niveau des URL et pour le calcul de pertinence, dans la
mesure où les URL sont utilisés à cette fin.
Le cas 2 s’apparente au premier mais la division linguistique se fait au début du URL plutôt qu’à la fin. Ici donc, les fichiers de contenus ne seront pas à proximité un de l’autre dans un système de fichiers et le biais linguistique est toujours présent. Pour des outils d’analyse cybermétrique primitifs, il sera facile cependant de faire un rapport sur l’achalandage dans la section française par rapport à celui de la version anglaise.
Les 4e et 5e cas sont typiques de systèmes de gestion de contenu où le contenu est confiné dans une base de données plutôt que dans un système de fichiers et où souvent les pages sont bâties à la volée. Dans le cas 5, il faut une carte pour associer un contenu anglophone à un contenu francophone et vice versa. Dans les deux cas, les URL ne sont pas très forts au niveau promotionnel : il sera difficile pour un internaute de se rappeler du URL ou de déduire si une page donnée est apparentée à une autre. Au niveau des moteurs de recherche, aucun mot clé n’est fourni dans les URL.
Le troisième cas est celui qui est le mieux à la fois pour l’internaute et les moteurs de recherche pour la promotion du contenu. Un désavantage pour le développeur est qu’il faut avoir accès à une carte d’association des URL pour établir la correspondance linguistique. Un système de gestion de contenu qui peut concevoir des URL conviviaux devrait cependant permettre de déterminer l’alternative linguistique de façon transparente une fois les métadonnées ou les conventions mises en place. Dans le cas où la gestion du site se fait via un système de fichiers, les pages ne sont plus à proximité l’une de l’autre, ce qui rend la gestion un peu plus ardue.
Conclusion
Dans cet article nous avons présenté divers points liés à la navigation entre les alternatives linguistiques et l’organisation des contenus en soit. Avec les outils appropriés, la méthode de prédilection pour l’internaute et la promotion du site Web est de faire en sorte que chaque page pointe vers ses alternatives dans les autres langues et que les URL soient écrits dans la mesure du possible dans la langue du contenu. Ceci aura cependant des inconvénients pour la gestion du contenu. Dans un article subséquent nous parlerons de différentes façons de gérer le contenu en soit pour améliorer l’efficacité, en particulier pour le contenu sous forme de prose dont l’organisation est semi-structurée.