 Page d'accueil
Page d'accueil
Changement de présentation des pages Facebook
Au début de 2017, une nouvelle présentation des pages Facebook fut déployée. Dans cet article, nous présentons les grandes lignes du changement et comment faire pour aller configurer de nouveaux aspects liés à cette mise à jour.
Présentation du problème
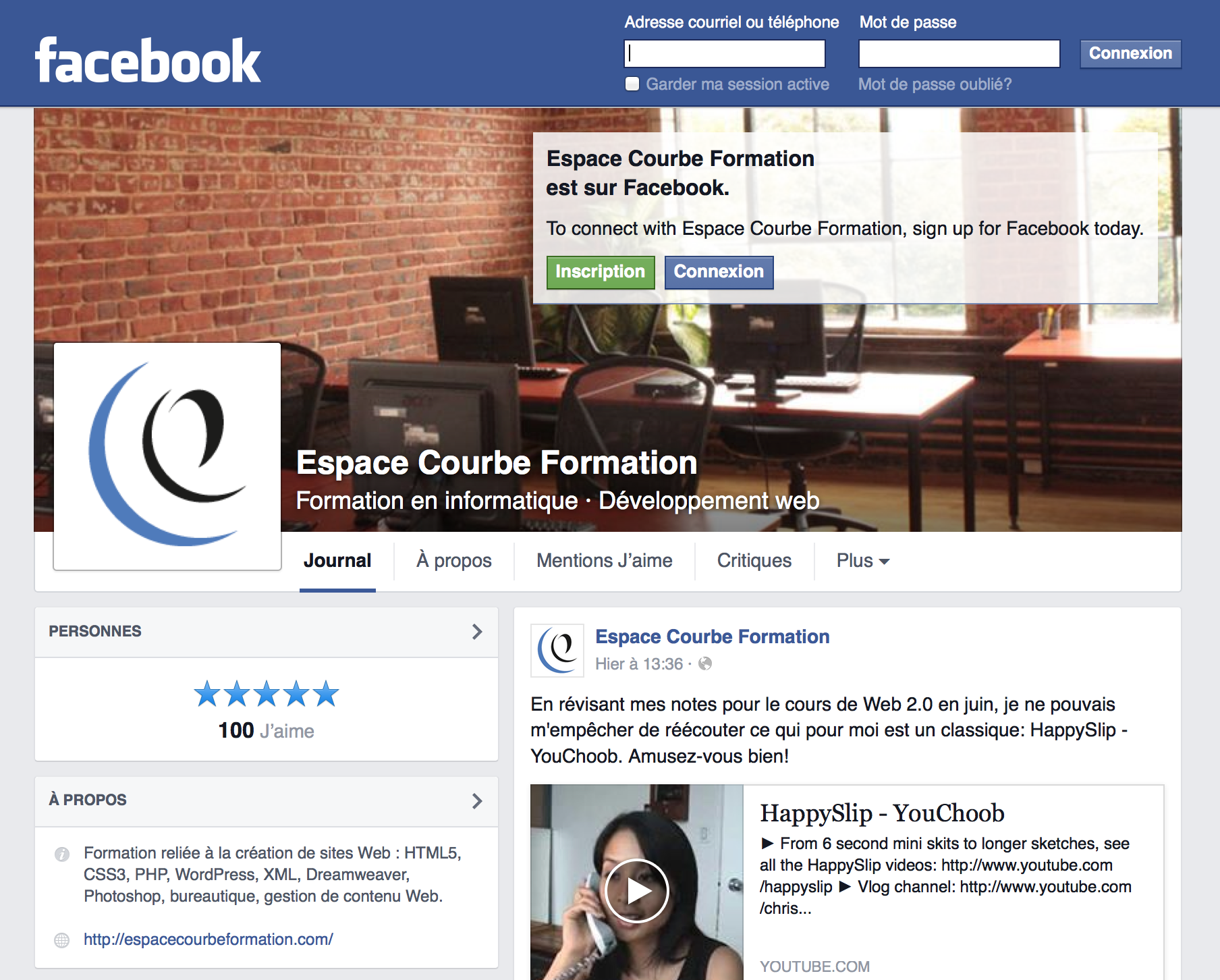
Nous en entendions parler, mais depuis la semaine passée, c’est chose faite : la nouvelle interface pour les pages Facebook est maintenant déployée. Du coup, quel choc! La plupart de nos sites utilisaient l’idée que l’image couverture joue le rôle d’image de fond pour ajouter une ambiance sur le logo et le nom de la page. Maintenant il y a une claire séparation entre la présentation corporative (logo et nom de la page) et l’image couverture, forçant celle-ci à être pensée pour vivre d’elle-même.
Dans cet article, nous présentons les grandes lignes du changement et comment faire pour aller configurer de nouveaux aspects liés à cette mise à jour de la présentation.

Anatomie d’une page en haut du pli
Les divisions de la nouvelle grille pour ordinateurs de bureau sont illustrées à la Figure 2. Nous n’y présentons que ce qu’il y a en haut du pli. Noter que la colonne de gauche est fixe lorsque nous faisons défiler la page. Les onglets (tabs en anglais) prennent donc toute leur importance, car ils permettent rapidement de faire un filtre sur le contenu dans la partie centrale.

- 1- Image couverture
-
L’image couverture est maintenant dans un espace juste pour elle. Il faut donc repenser notre image pour refléter ce fait. Je vous conseille de lire une belle publication qui pourra vous donner des idées pour une image couverture efficace.
- 2- Image de profil
-
L’image de profil est maintenant dans un espace réservé à gauche.
- 3 - Identification de la page
-
Le nom de la page et son identifiant se trouvent eux aussi séparés de l’image couverture.
- 4- Une panoplie d’onglets
-
Une liste d’onglets est affichée à la gauche. Ces onglets permettent d’afficher différents types de contenus comme les statuts, les photos, les vidéos. La liste des onglets est configurable comme nous verrons plus loin.
- 5- Boutons d’interaction
-
Les boutons J’aime, Partager, etc. ont été déplacés.
- 6 - Bouton d’appel à l’action
-
Le bouton d’appel à l’action a son endroit bien à lui et peut être configuré pour amener les gens sur votre site Web pour une action bien spécifique.
- 7 - Catégorisation
-
La catégorisation de la page est mise en évidence avec l’évaluation.
- 8 - Boîte de recherche
-
Pour repérer des contenus dans vos publications. Le résultat montre tous les statuts avec les mots de la saisie de recherche mis en surbrillance.
Non illustré sur l’image, un résumé du « À propos » se trouve maintenant dans la colonne de droite.
Consignes pour l’image couverture et de profil
De nouvelles consignes sont maintenant disponibles pour les images du bandeau (image de profil et image couverture). Facebook, dans sa version anglaise de ses pages d’aide, donne les consignes pour les formats d’images que nous résumons ici :
- Image de profil : 170x170 pixels sur les ordinateurs de bureau, 128x128 pixels sur les téléphones intelligents; l’image de profil sera rognée pour être carrée si ce n’est pas le cas.
- Image couverture : 820 pixels en largeur par 312 pixels en hauteur sur les ordinateurs de bureau et 640 pixels en largeur par 360 pixels en hauteur sur les téléphones intelligents; doit être au minimum 399 pixels largeur et 150 pixels en hauteur.
Configuration du modèle et des onglets
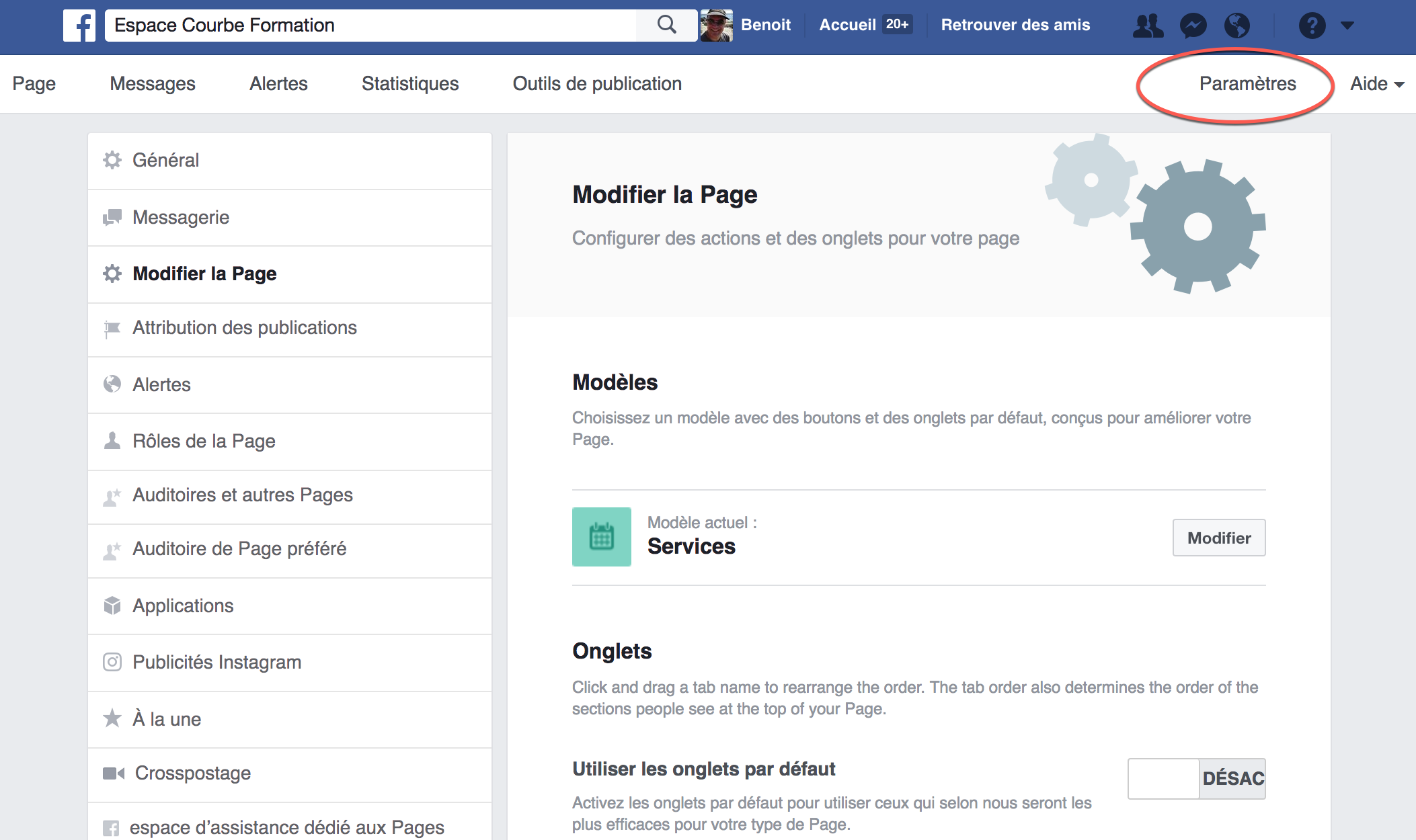
Dans la configuration de la page, sous Paramètres > Modifier la page (voir Figure 3), vous avez deux sections : une première pour choisir un modèle de page et une deuxième pour gérer les onglets.

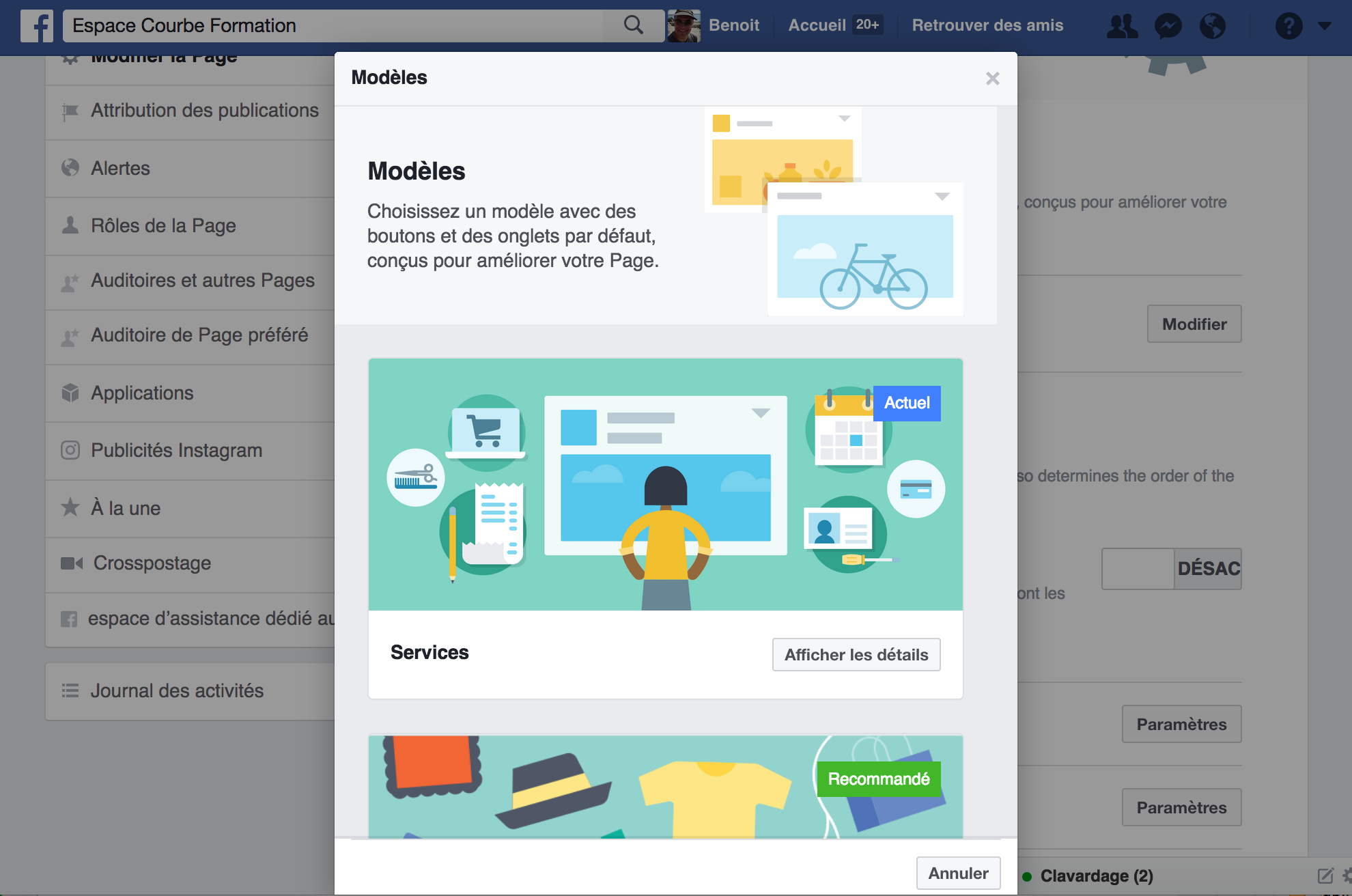
Différents modèles sont offerts. Dans notre cas, nous avons choisi celui pour les services. Au moment d’écrire cet article il y en avait pour un café ou restaurant, un magasin, une entreprise, un politicien ou parti politique. Je prédis que d’autres s’ajouteront dans le futur.
Un modèle configure le choix des boutons d’interaction et une liste d’onglets par défaut. Ceci peut donc rendre plus rapide la configuration de la page.

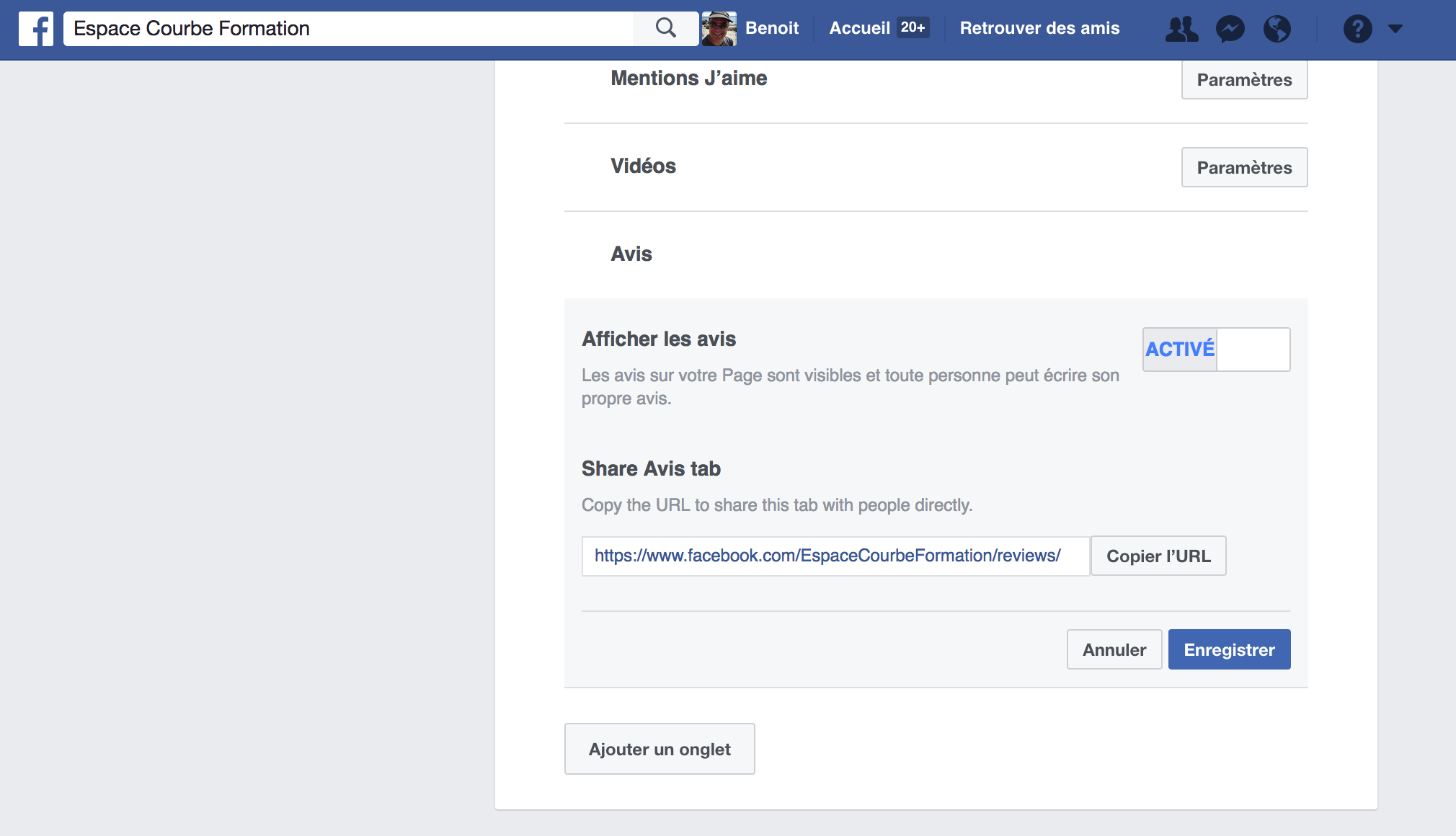
Pour les onglets, nous avons la liberté d’activer ou désactiver ceux que nous désirons avoir (voir Figure 5). Il y a une restriction cependant : les onglets À propos, Mentions J’aime, Publications et Photos, Vidéos ne peuvent être éliminés. Les onglets choisis peuvent aussi être ordonnés : il suffit de les glisser à la bonne position en utilisant la souris.
Les onglets sont immuables : le texte et le URL sont fixes. Le URL permet d’effectuer un filtre sur le type de contenu à afficher dans la zone centrale ou de l’utiliser comme hyperlien dans une page Web ou un courriel. Lorsque nous désactivons un onglet, pour le remettre, il faut cliquer sur le bouton « Ajouter un onglet ». La liste des onglets disponibles varie d’un modèle à un autre. Lors de la sélection d’un modèle, il est possible de voir la liste des onglets en cliquant sur le bouton « Afficher les détails » (voir Figure 4).

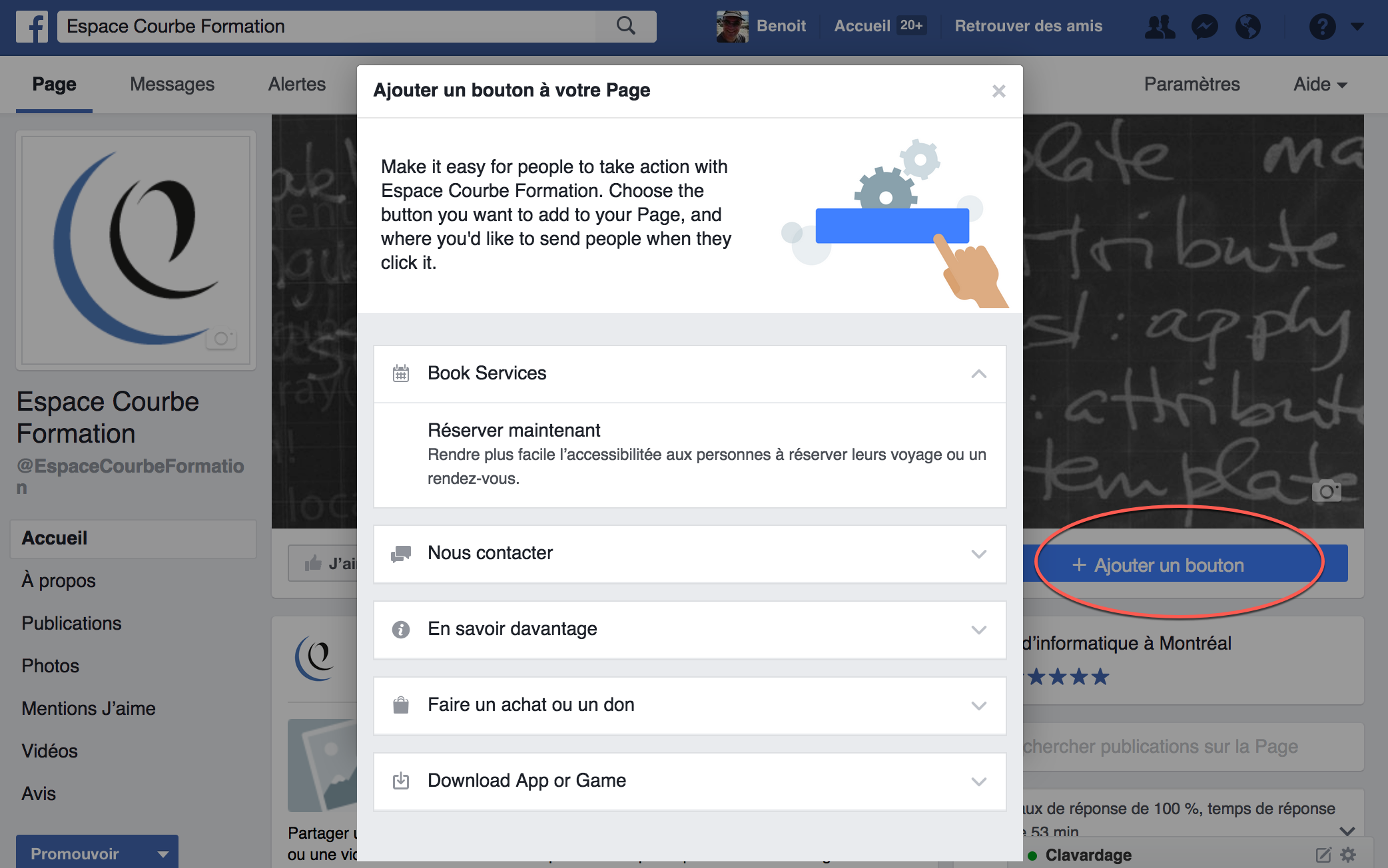
Configuration du bouton d’appel à l’action
Le bouton d’appel à l’action (call to action, en anglais) contient un libellé et un élément d’information pour activer l’action. Nous pouvons le choisir dans une liste de possibilités pour le bouton d’appel à l’action. Pour cela, il faut cliquer sur « Ajouter un bouton » (voir Figure 6). Les possibilités sont groupées par catégories. Lorsque vous choisissez une des possibilités d’action, vous devez fournir l’élément d’information requis. Ceci dépend de l’action. Ça peut être une adresse courriel, un numéro de téléphone, une URL. Le libellé, lui, est fixe.

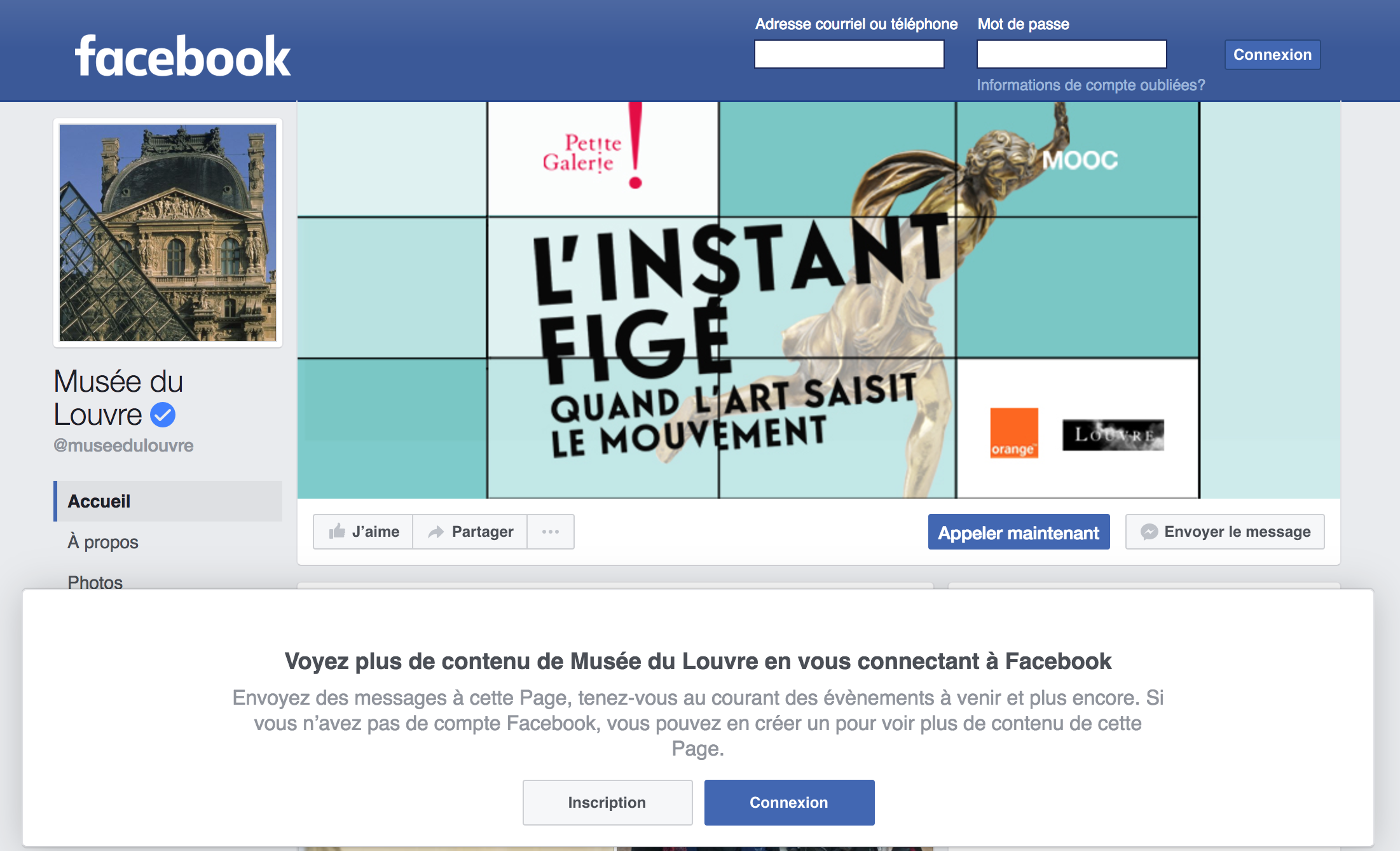
Nouvelle philosophie de livraison?
Peut-être est-ce que je ne le note que maintenant, mais Facebook pousse beaucoup à ne pas livrer le contenu d’un profil ou d’une page de façon anonyme. Dès qu’on demande de voir une page sans être branché, il vous demande de le faire, mais si vous ne le faites pas, un gros bandeau vient cacher une grosse partie du contenu et dissuade de naviguer en mode « ni vu, ni connu ».

Conclusion
Cette nouvelle façon de faire montre bien que Facebook veut pousser pour être le Web dans le Web (un peu comme Google avec ses cartes enrichies). Plusieurs petites entreprises se servent maintenant de Facebook comme unique vitrine en ligne. Je note entre autres que beaucoup de petits restaurants à Montréal utilisent cette approche. Malgré qu’ils soient à la merci de Facebook, ils peuvent facilement gérer leur offre et atteindre leur marché, qui vraisemblablement est sur Facebook. L’ajout de modèles et leur bonification dans le temps avec des fonctionnalités transactionnelles vont contribuer à amplifier ce phénomène.
Pour ceux qui veulent qui veulent pousser plus loin le sujet, nous couvrons la création d’une page pour un organisme en détail dans notre cours Créer et gérer une page Facebook pour un organisme. Une vidéo donnant les grandes lignes des changements couverts dans cet article est aussi disponible en ligne sur YouTube.