 Page d'accueil
Page d'accueil
Annoter ses pages Web pour optimiser la présentation de la propagation sur les médias sociaux
La propagation de nos URL sur les médias sociaux est un incontournable. Apprenons ensemble comment utiliser les annotations Open Graph utilisées par Facebook et les cartes Twitter pour optimiser le contrôle de notre image lors de la propagation de nos contenus.
Présentation du problème
La propagation des articles ou des contenus importants sur les médias sociaux est un incontournable. Il est donc d’usage de mettre des boutons de partage (voir Figure 1) sur nos sites pour permettre aux internautes de faire la propagation de la promotion de nos contenus. Il peut aussi s’agir d’un partage manuel fait par quelqu’un qui voudrait faire connaître un de nos contenus à son réseau. Cette opération manuelle pourrait même être faite par nous-mêmes pour ajouter sur notre page Facebook ou notre fil Twitter un contenu de notre site Web que nous voudrions promouvoir.

Pour illustrer, supposons que nous voudrions partager une de nos pages Web sur Facebook : nous allons écrire un statut et mettre l’URL de la page. Si rien n’a été préparé, Facebook va moissonner la page et construire une carte enrichie avec un algorithme interne pour façonner le titre, le descriptif qu’il extraira du contenu et une image qu’il choisira parmi la liste des images dans notre page. Le choix de l’image par Facebook sera parfois malheureux et le descriptif souvent inadéquat. Heureusement, comme c’est vous qui partagez votre page sur votre page Facebook, vous pouvez faire les ajustements qui s’imposent avant de publier. C’est un peu fastidieux, mais c’est possible. Ceux qui partageront votre page ne feront vraisemblablement pas cet effort. Comment faire alors pour contrôler l’affichage de façon optimale pour la propagation?
C’est là que les métadonnées ajoutées à la page sont importantes... Malheureusement en 2024, il n’y avait pas une seule et unique façon d’annoter les pages et celles-ci diffèrent du Dublin Core. Nous avons :
- Métadonnées Open Graph : pour Facebook et LinkedIn
- Métadonnées Cartes Twitter : pour Twitter
- Métadonnées schema.org
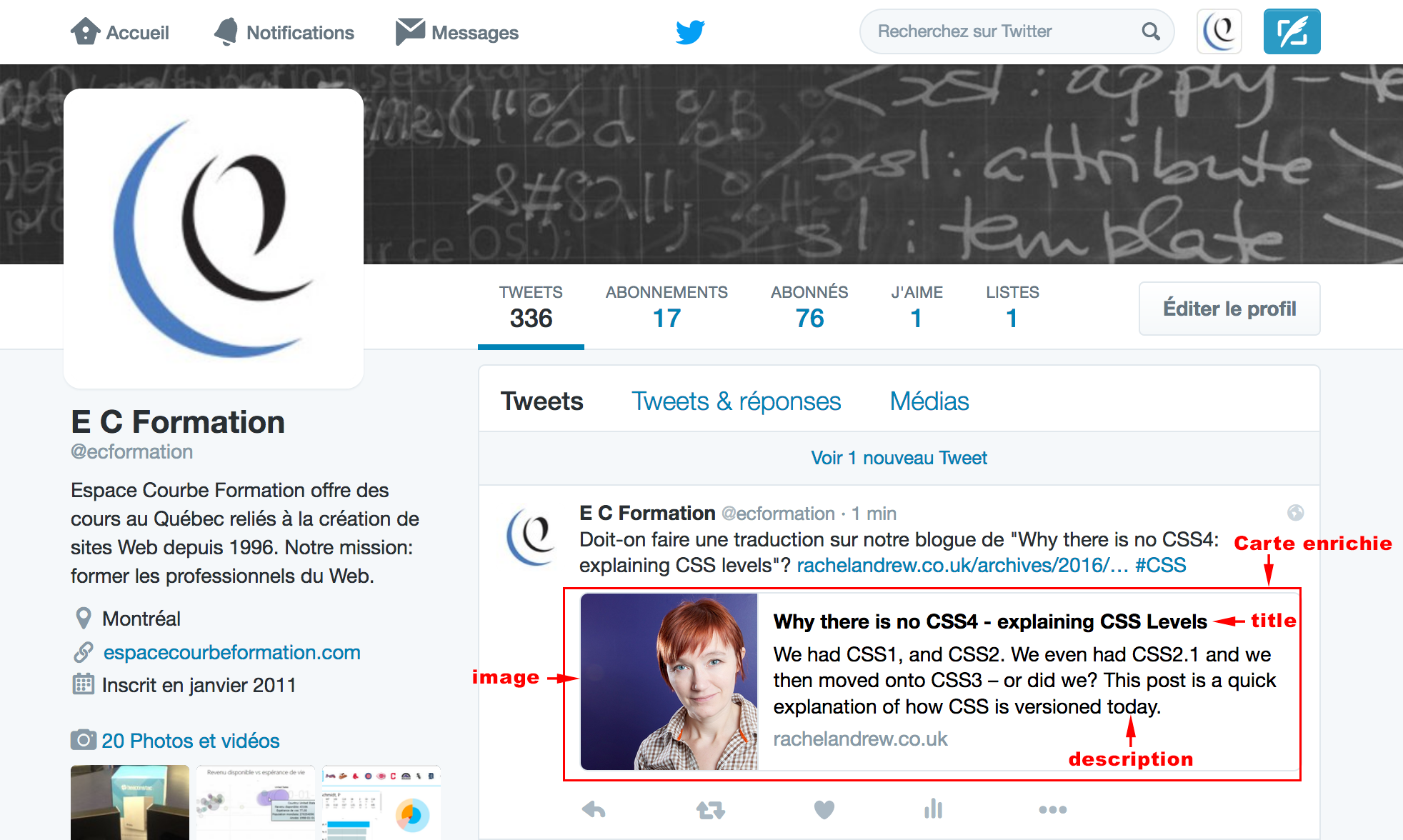
Une fois les métadonnées en place, une propagation sur les médias sociaux d’une page aura l’air de ce que nous voyons à la Figure 2. L’objectif de cet article est de comprendre comment arriver à contrôler notre image lors de la propagation de nos URL sur les médias sociaux.

Ça faisait un certain temps que j’avais l’idée d’écrire cet article. Je me sentais mal de mettre un article sur notre blogue parlant des métadonnées et que vous propagiez cet article sans que l’image de la propagation ne soit contrôlée. Au moment d’écrire cet article, notre outil de diffusion pour le blogue était WordPress. Il a donc fallu que je demande à un de nos développeurs de repérer, d’installer et de tester une extension qui permette d’annoter les articles aisément. C’est chose faite depuis déjà quelques mois. Nous utilisons l’extension Facebook Open Graph, Google+ and Twitter Card Tags par Webdados. Il n’est pas parfait, mais pour le moment il suffit pour nos besoins.
Schémas de métadonnées
Deux séries de métadonnées sont habituellement ajoutées aux pages Web ces temps-ci : Open Graph pour Facebook/LinkedIn et les cartes Twitter pour Twitter. Dans les deux cas, l'idée est de spécifier aux plate-formes de médias sociaux du contenu pour leur permettre de construire des cartes enrichies sur les statuts qui réfèrent à des pages Web ou à des contenus multimédia (une vidéo sur YouTube ou un clip sonore sur SoundCloud, par exemple).
Protocole Open Graph
Le protocole Open Graph a été créé pour permettre à des contenus de devenir des objets enrichis lorsque propagés dans un graphe social. En 2024, les annotations Open Graph sont utilisées par Facebook et LinkedIn, mais aussi par d'autres systèmes comme Slack par exemple. Les métadonnées les plus importantes sont :
-
og:title: le titre de la page -
og:description: le descriptif de la page -
og:url: l’URL de la page -
og:image: l’URL de l’image pour agrémenter la carte enrichie
À celles-ci, nous pouvons ajouter :
-
og:site_name: le nom du site dans lequel le contenu est intégré -
og:locale: la localisation de la page -
og:updated_time: date et heure de la dernière modification
Un exemple de fragment d’annotation de type « Open Graph » mis sur une page Web correspondant à un article de blogue pourrait être comme suit :
<meta property="og:locale" content="fr_CA"/> <meta property="og:site_name" content="Blogue Espace Courbe Formation"/> <meta property="og:title" content="Changement de présentation des pages Facebook"/> <meta property="og:url" content="http://.../changement-de-presentation-des-pages-facebook/"/> <meta property="og:type" content="article"/> <meta property="og:description" content="Au début de 2017, une nouvelle..."/> <meta property="og:image" content="https://.../nouvelle-grille-facebook-anotee.png"/> <meta property="og:updated_time" content="2017-02-21T02:26:19+00:00" />
La liste complète des métadonnées et des exemples d’usage peuvent être consultés sur le site du protocole Open Graph. Il est utile aussi d’aller voir la documentation de l’utilisation de l’Open Graph dans la documentation pour développeurs sur le site de Facebook.
Cartes Twitter
Les cartes Twitter (Twitter cards, en anglais) diffèrent des métadonnées Open Graph mais ont un certain niveau de parenté. Pour nos sites nous utilisons les champs :
-
twitter:title: le titre de la page -
twitter:description: le descriptif de la page -
twitter:url: le URL de la page -
twitter:image: l’URL de l’image
Il y a aussi les champs un peu plus spécifiques pour Twitter :
-
twitter:site: l’identifiant du compte Twitter de l’auteur -
twitter:card: type de carte; au moment d’écrire cet article nous avions :-
app: accès à une application (avec des sous propriétés pour spécifier la ou les plate-formes de distribution et l'identifiant de l'application pour chacune) -
summary: résumé de contenu avec image vignette -
summary_large_image: résumé de contenu avec grande image -
player: lecteur multimédia (avec des sous propriétés pour permettre d’incruster le lecteur dans la carte enrichie)
-
Un exemple de fragment d’annotation de type « carte Twitter » mis sur une page Web correspondant à un article de blogue pourrait être comme suit :
<meta name="twitter:title" content="Changement de présentation des pages Facebook"/> <meta name="twitter:url" content="http://.../changement-de-presentation-des-pages-facebook/"/> <meta name="twitter:description" content="Au début de 2017, une nouvelle..."/> <meta name="twitter:image" content="https://.../nouvelle-grille-facebook-anotee.png"/> <meta name="twitter:card" content="summary_large_image"/> <meta name="twitter:site" content="@ecformation"/>
Pour plus les détails complets, il faut consulter la page de documentation sur le site pour les développeurs de Twitter. L’équipe de Twitter a publié une page très utile faisant la correspondance entre Open Graph et les cartes Twitter.
Mettre en place le système d’annotation
Une fois que nous avons identifié les métadonnées à utiliser, il faut planifier comment faire pour les publier avec nos pages. Lorsque nous avons un système de gestion de contenu et contrôlons la création du thème, ce n’est pas un gros travail à ajouter, dans la mesure où les contenus à utiliser pour les métadonnées sont disponibles.
Idéalement, nous aimerions éviter de faire des saisies manuelles et faire en sorte que nous puissions mettre en correspondance certains champs associés à notre classe de contenu avec les champs de métadonnées de type Open Graph et carte Twitter. Certains champs pourraient être configurés de façon globale pour le site et d’autres pourraient prendre des valeurs de défaut qui seraient au besoin remplacées par des données plus spécifiques.
Prenons l’exemple d’un article de blogue dans WordPress et les métadonnées Open Graph :
-
Le champ
og:titlepourrait être pris du titre de l’article -
Le champ
og:descriptionpourrait être pris du contenu résumé juste avant le point d’arrêt (breakpoint) dans notre article -
Le champ
og:imagepourrait être l’URL de l’image à la une (featured image) -
le champ
og:urlserait le permalien
Si nous nous roulons les manches, il s’agit d’aller changer le thème pour mettre ces métadonnées dans l’en-tête de la page détail d’un article. L’autre option serait d’essayer de trouver une extension qui permettrait de contrôler plus finement les annotations. Idéalement, il faudrait être en mesure de spécifier exactement quel contenu et quelles options choisir pour la publication.
Lorsque nous avons un autre système de gestion de contenu – et par
le fait même une classe de contenu différente de celle des articles de
WordPress – il faut s’assurer que les métadonnées sont présentes pour la
classe de contenu, qu’elles sont exploitables lors du rendu et que le
moteur de gabarits permet d’afficher ces annotations dans le champ
head du document HTML restitué.
Tester les pages annotées
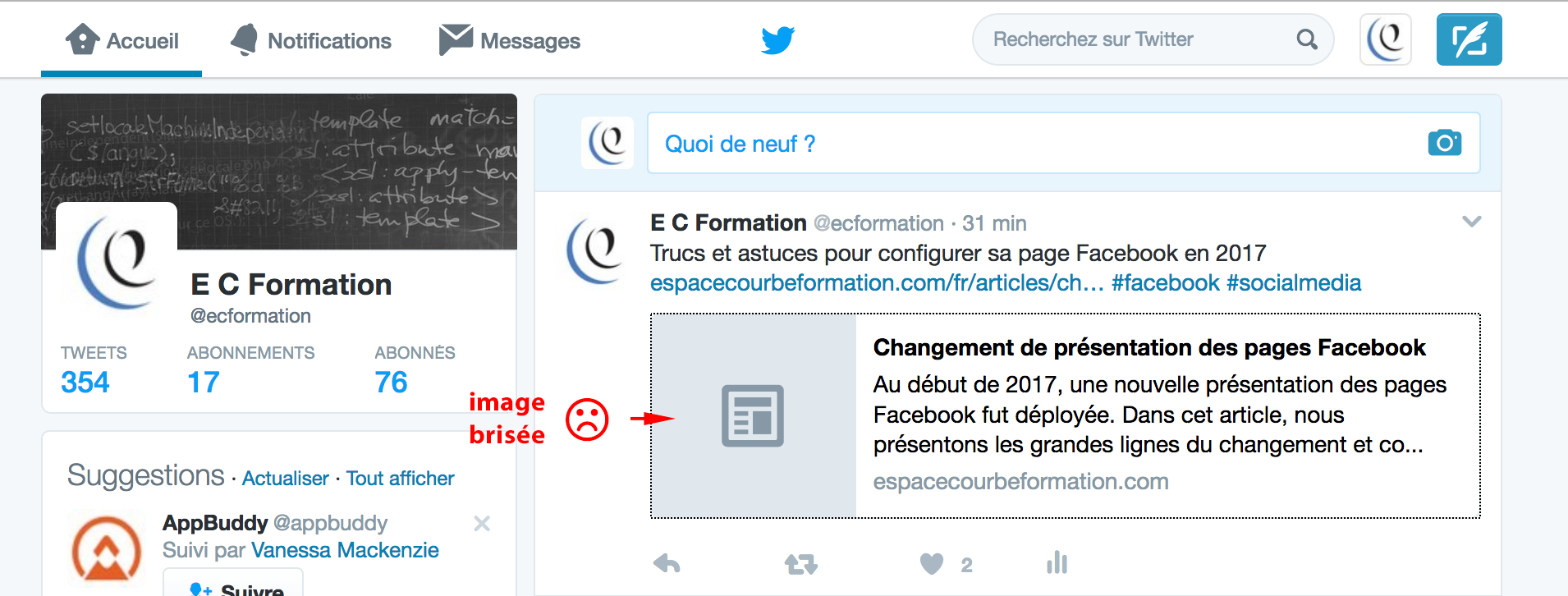
Avant de lancer la propagation, nous aimerions voir le résultat des cartes enrichies qui seront affichées sur les médias sociaux. Lors de la préparation de notre premier article annoté, nous avions le problème montré à la Figure 3 : l’image ne s’affichait pas et nous ne comprenions pas pourquoi1.

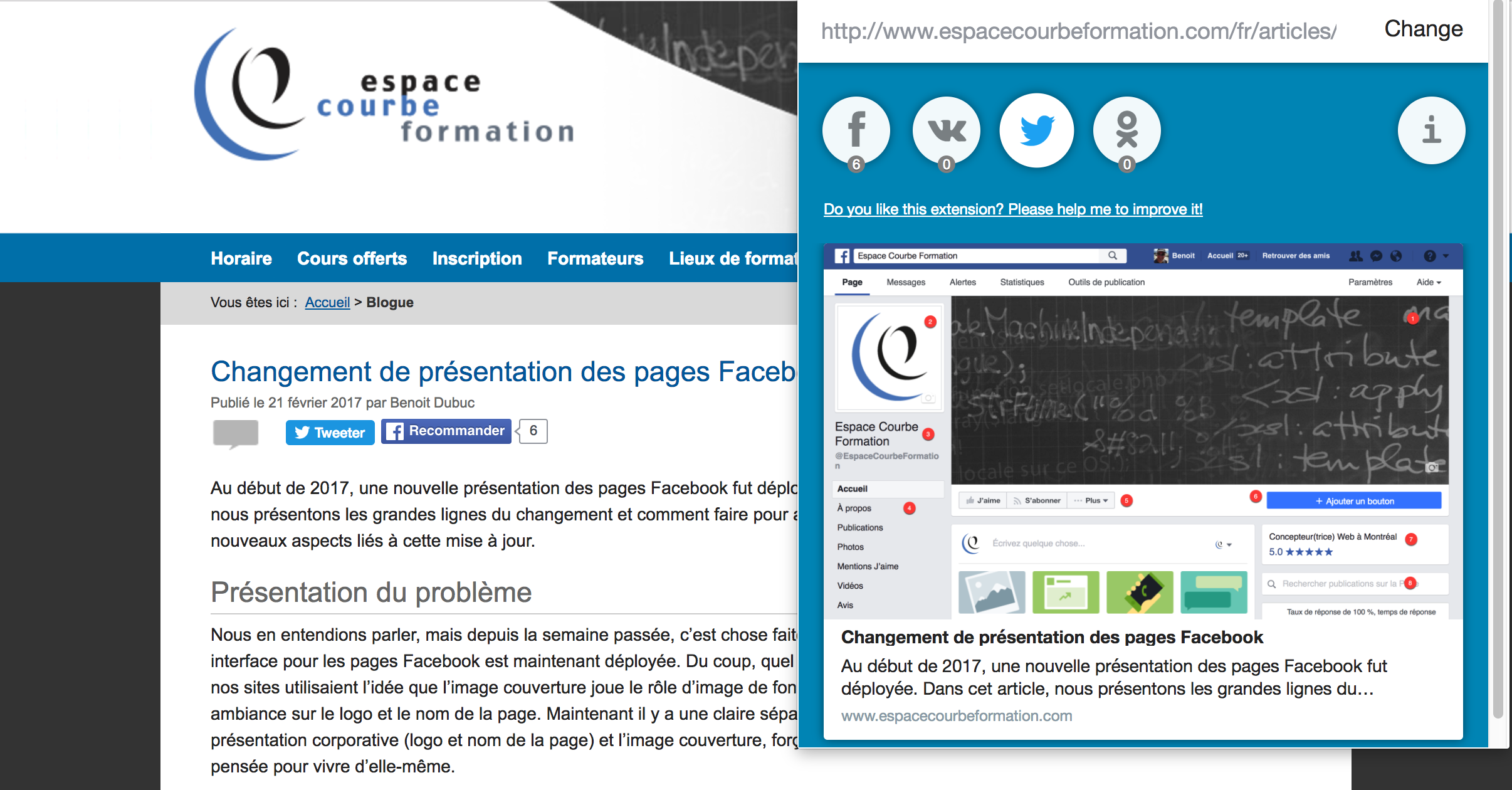
La première option est d’utiliser une extension pour notre navigateur qui moissonnera la page et donnera un résumé de la page selon les familles de métadonnées trouvées. Pour tester notre implantation, j’ai utilisé l’extension OGraph Previewer pour Chrome. Un exemple d’analyse est mis à la Figure 4. Noter cependant que cette méthode est directe mais peut ne pas être fidèle à la réalité si les médias sociaux changent leur règles d’affichage et que l’extension n’est pas mise à jour. Lorsque nous avons testé le rendu de la carte enrichie pour Facebook pour cet article, la prévisualisation n’était pas conforme à la réalité. La version de l’extension que j’avais ne traitait que les cas les plus simples de cartes enrichies, pas celles avec des références à des applications ou des lecteurs multimédia.

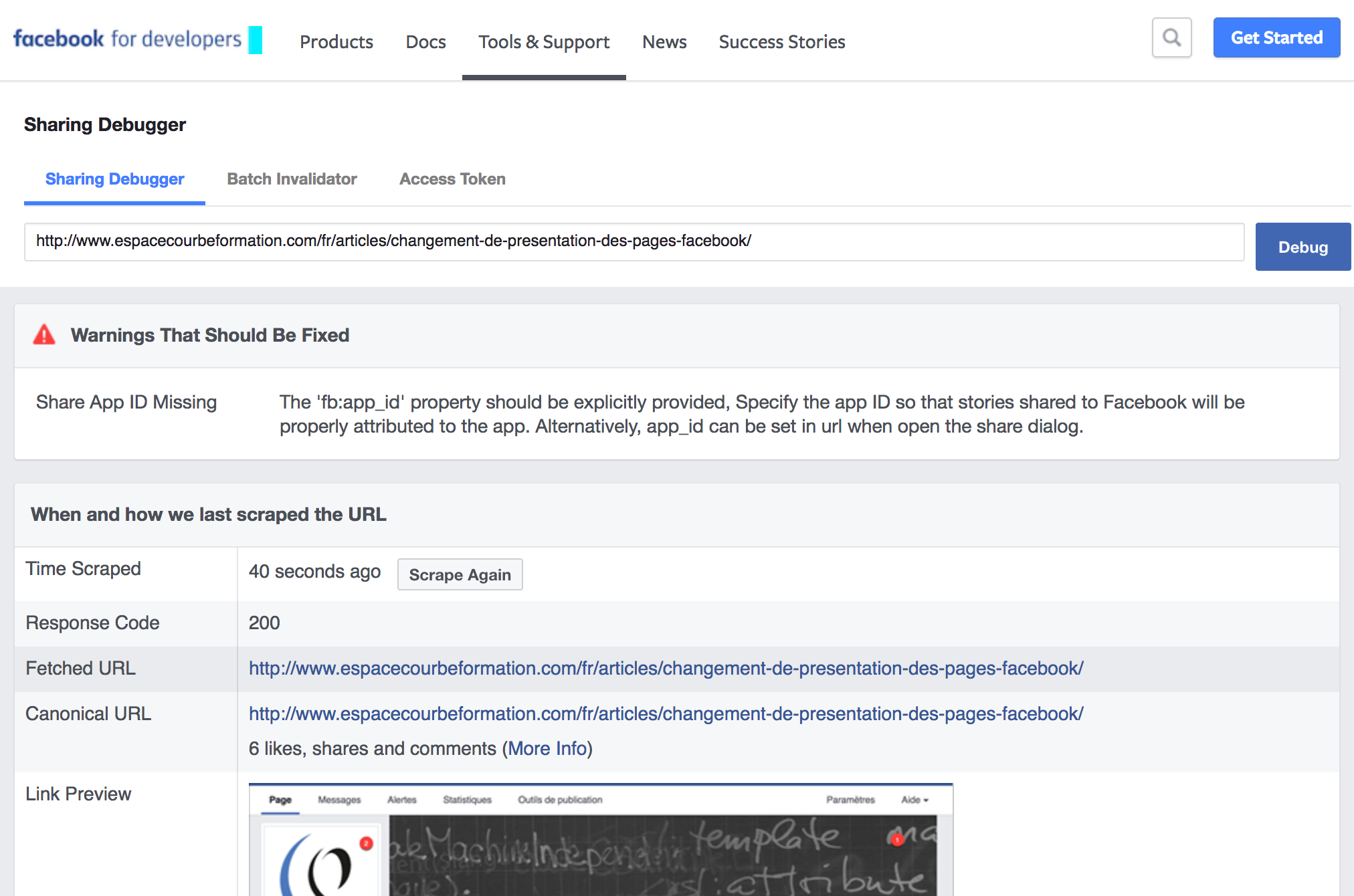
La deuxième option, plus longue, mais plus précise, consiste à utiliser les outils de test fournis par les grands médias sociaux. Facebook, par exemple, a un outil appelé Sharing Debugger qui fera un moissonnage de la page et présentera le résultat de la carte enrichie construite à partir de ce qui a été trouvé. Un exemple d’analyse fait avec cet outil est montré à la Figure 5. Twitter, lui, a un outil similaire appelé le Card validator.

Conclusion
Nous avons présenté les métadonnées pour Facebook et LinkedIn avec Open Graph et celles pour Twitter avec les cartes Twitter. Nous espérons vous avoir sensibilisé sur l’importance de prévoir d’intégrer des annotations avec ces séries de métadonnées. Il existe un autre type d’annotation, beaucoup plus vaste, qui consiste à utiliser les schémas de schema.org. Ça sera le sujet d’un article ultérieur.